파이어 플라이로 생성형 AI 맛보기
생성형AI ・ 파이어플라이
VXD팀의 생성형 AI 실무 활용기 3부

읽는데 10분
·

2024년 7월 13일

생성형 AI 프로그램은 직군불문 여러 곳에서 다양하게 사용되고 있다. 이전보다 개개인에게 AI의 보급률이 높아지고 작업 능률에 필수가 되었다는 것이 느껴진다. 개중에서도 가장 밀접한 관계를 가지고 있는 사람은 단연 디자이너라고 말할 수 있겠다. 시안에 필요한 리소스를 찾아 적절하게 재가공까지 이루어져야 하는 태스크는 많은 디자이너들의 평생의 고충일 것이다. 이에 비교적 작업 시간을 빠르게 단축할 수 있는 생성형 이미지 프로그램은 이제 필수 단계가 되었다. 초심자의 입장에서 어도비 파이어 플라이로 이미지를 생성하게 된 계기와 생성 과정, 아웃풋을 간단하게 소개하고자 한다.
파이어 플라이 사용 계기
1. 비교적 낮은 난이도
원하는 결과물의 레퍼런스 개체(사진)를 구조로 첨부한 뒤, 생성한 스타일을 구조에 지정함으로써 프롬프트를 적게 작성하면서 의도와 가깝게 뽑아낼 수 있다.
스타일과 구조 외에도 다양한 화풍이나 색감, 카메라 뷰 등등 효과의 종류가 다양하여 프롬프트로 일일이 작성하지 않아도 원하는 효과를 쉽게 적용할 수 있다.
2. 기능 일부 경험 있음
어도비 기능 중 '제네레이티브 필' 기능을 너무 잘 활용하고 있어서 파이어 플라이 역시 사용해보고 싶은 마음에 시도해 보게 되었다.
3. 생성 범위
무에서 유를 창조하는 이미지가 필요하기 보단 레퍼런스 개체가 있고, '해당 개체를 내가 원하는 스타일로 어떻게 생성해 볼 수 있을까?' 에 대한 고민이 필요한 단계였어서 빠르게 시도해 볼 수 있었다.
제작 과정 소개 및 아웃풋
1. 프롬프트로 이미지 스타일 생성 후 원본 개체(사진) 구조에 적용
1-1. 이미지 개체에 직접 만든 스타일 적용해보기
개인 작업물에 샌드위치를 메인 이미지로 사용하기 위해 제작해 보았다. 원본 개체(사진)를 구조로 지정하고 스타일을 프롬프트로 뽑아내어 구조에 적용하는 방식으로 제작했다.
원본 개체 구조 : 상단 기준에서 샌드위치의 윗면이 잘 보이고 옆면은 미세하게 보이는 뷰, 컷팅 되어 있지 않은 사각형의 샌드위치 이미지
원하는 스타일 : 유광의 패브릭 재질이 적용된 쿠션 스타일
구조와 스타일의 조합이 아웃풋에서 효과적으로 드러나지 않아 새로운 개체로 구조를 교체하고 스타일을 일부 수정하여 이미지를 생성했다.
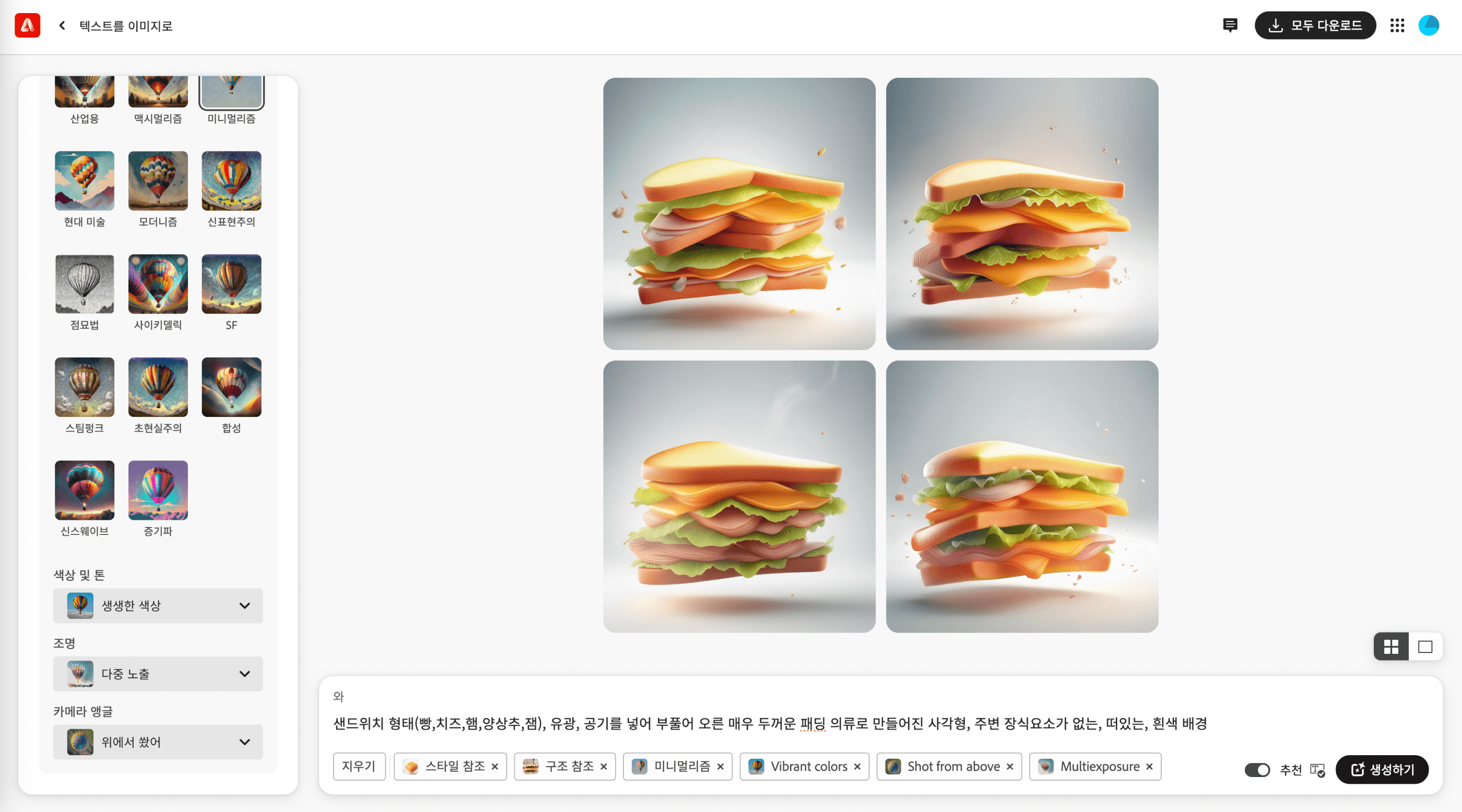
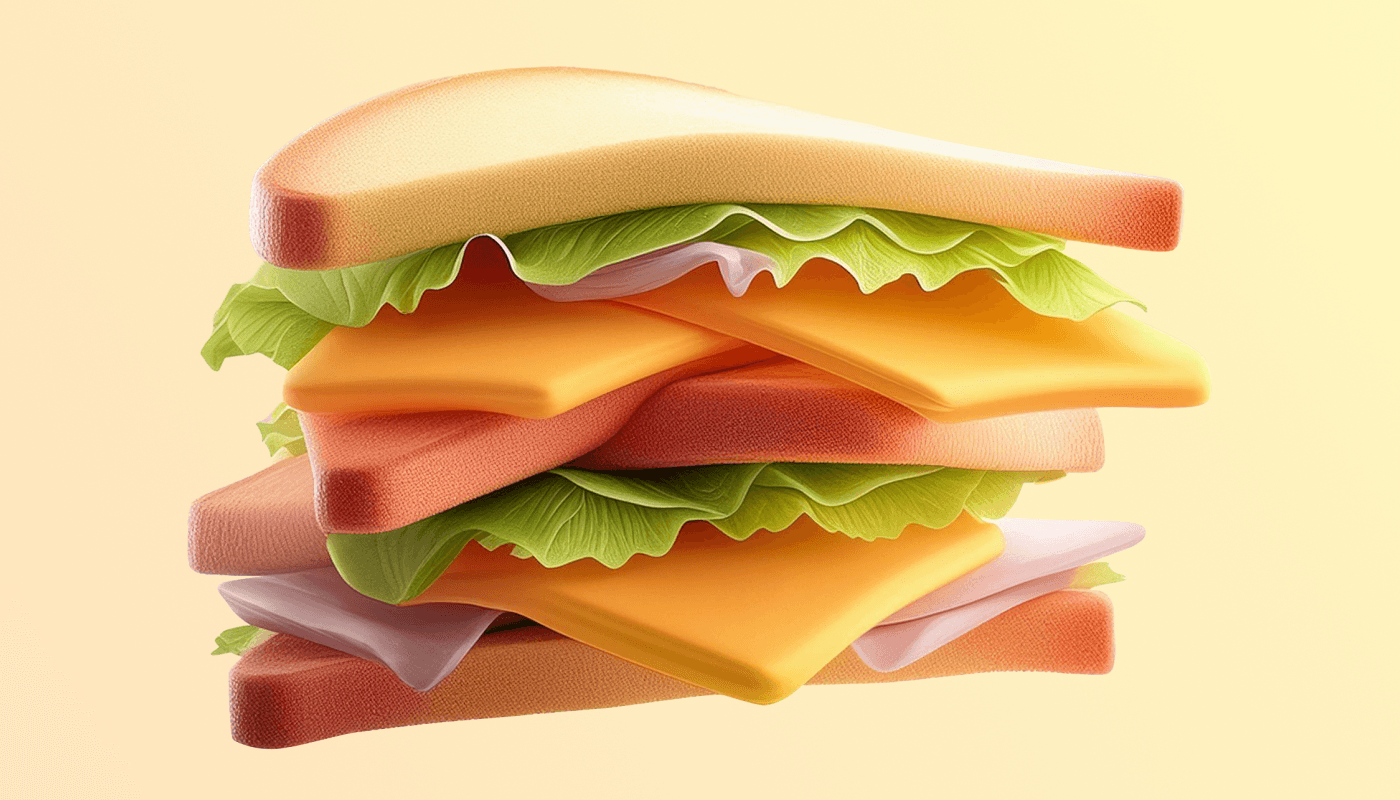
원본 개체 구조 : 우측 상단 기준에서 샌드위치의 윗면과 옆면이 잘 보이는 뷰, 재료가 잘 보여야 함, 컷팅 되어 있는 삼각형의 샌드위치 이미지
원하는 스타일 : 패브릭 재질이 적용 된 두터운 쿠션 스타일
추가 효과 : 상대적으로 비현실적이되 맛있어보이는 이미지를 고려하여 비비드한 색상 및 미니멀리즘 효과 지정

💡 얻게 된 인사이트
뼈대가 될 원본 개체의 구조나 니즈를 더 디테일하게 가져가기.
좌측의 효과들을 적극적으로 활용하기.
너무 완벽한 결과물을 고집하지 말고 일부 수정해가며 아웃풋이 적용 될 디자인의 전체 무드를 리딩하며 제작하기.

1-2. 텍스트 이미지에 질감 적용하기
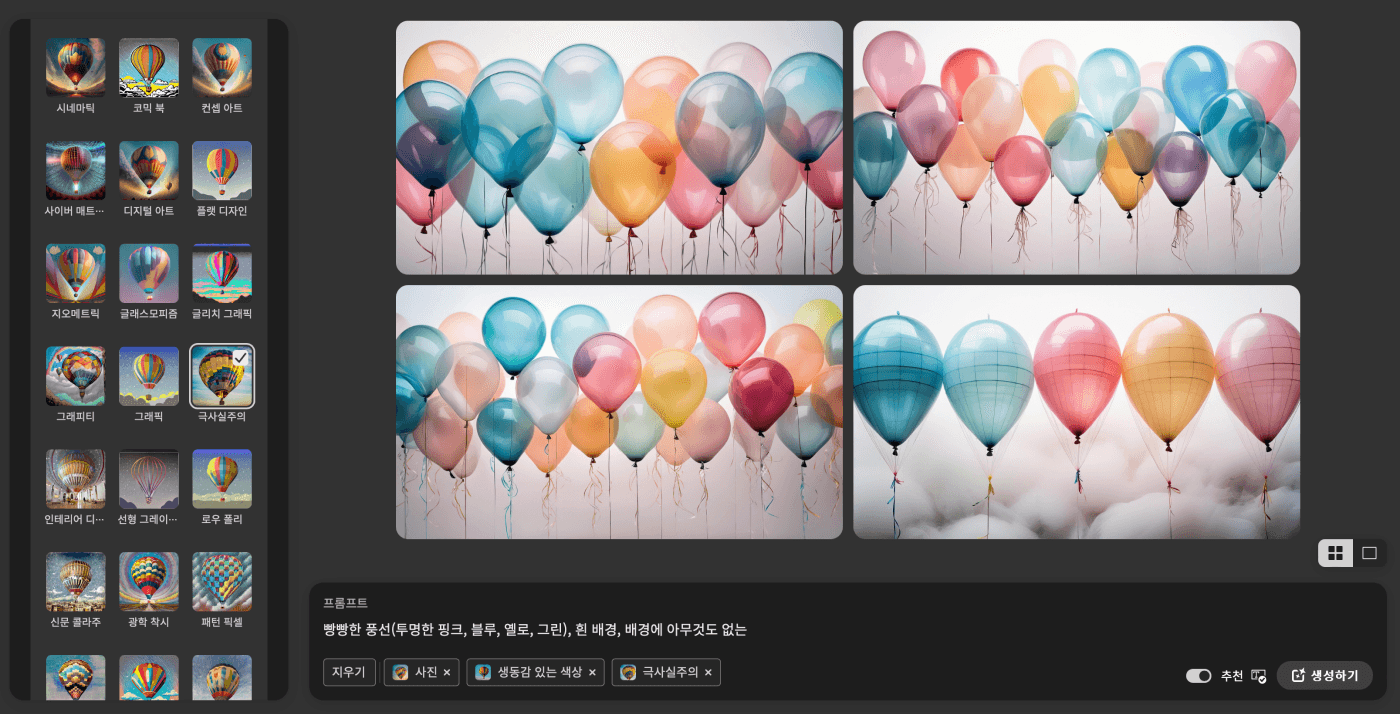
풍선을 주제로 한 텍스트 메인 개체가 필요한 상황에서 텍스트에 리얼한 스타일이 적용된다면 주제를 훨씬 직관적으로 느낄 수 있을 것 같아 가설 확인을 목적으로 시도해 보았다. 제작해보니 풍선 형태가 아닌 열기구의 형태나 과할 정도로 많은 풍선 떼샷이 생성되어 원하는 스타일과 상이하게 느껴져 구조이자 스타일이 될 뼈대만 생성하여 재가공 하였다.
원하는 구조 및 스타일 : 반투명한 풍선 이미지, 풍선 단일 개체

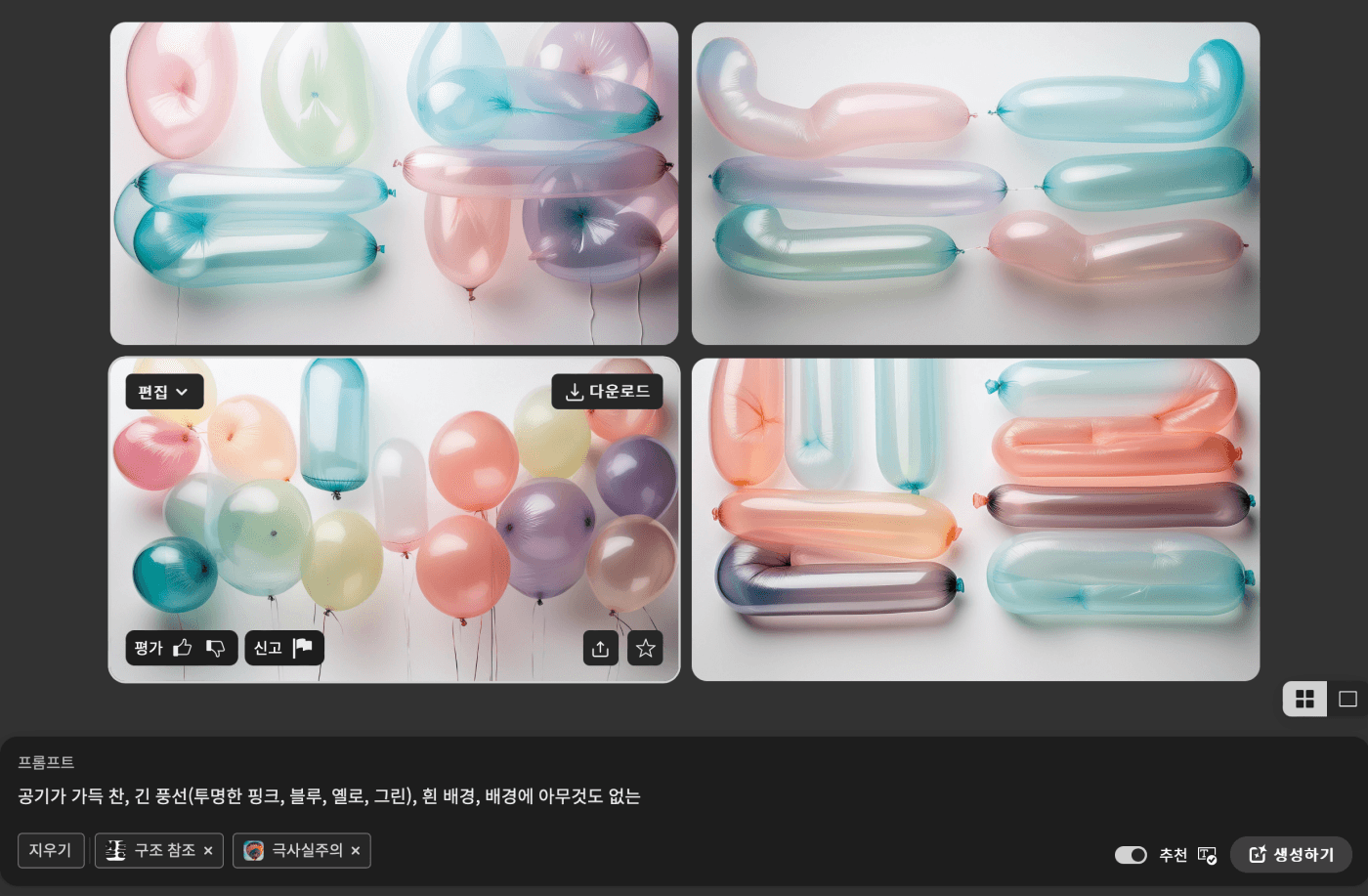
생성된 개체 중 마음에 드는 것을 스타일로 지정하여 스타일을 강화한 후 제작했다.
원본 개체 구조 : 볼드하고 빵빵한 스타일이 적용 된 '아울' 텍스트 이미지
원하는 스타일 : 반투명한 풍선 이미지, 풍선 단일 개체 > 반투명한 풍선 이미지, 긴 풍선, 단일개체 (1개)

어느정도 원하는 아웃풋과 가까워졌으나 반투명한 스타일과 과하게 빵빵한 텍스트 구조가 가독성에 적합하지 않다는 판단이 들어 스타일 일부를 수정했다.
원하는 구조 : 볼드한 스타일이 적용 된 '아울' 텍스트 이미지
원하는 스타일 : 불투명한 풍선 이미지, 단일 색상, 긴 풍선, 단일개체
💡 얻게 된 인사이트
너무 복잡하거나 가독성이 떨어지는 폰트 타입 형태는 생성 후 많은 수정 과정을 거쳐야 할 수도 있다.
원하는 형태와 스타일이 상반되는 경우 과감하게 교체하는 것도 하나의 방법.
재질 적용은 원본 개체가 단색, 심플한 형태일 때 제대로 적용 된다.

1-3. 원본 개체의 특성만 활용하여 유사하되 새로운 이미지 뽑아내기
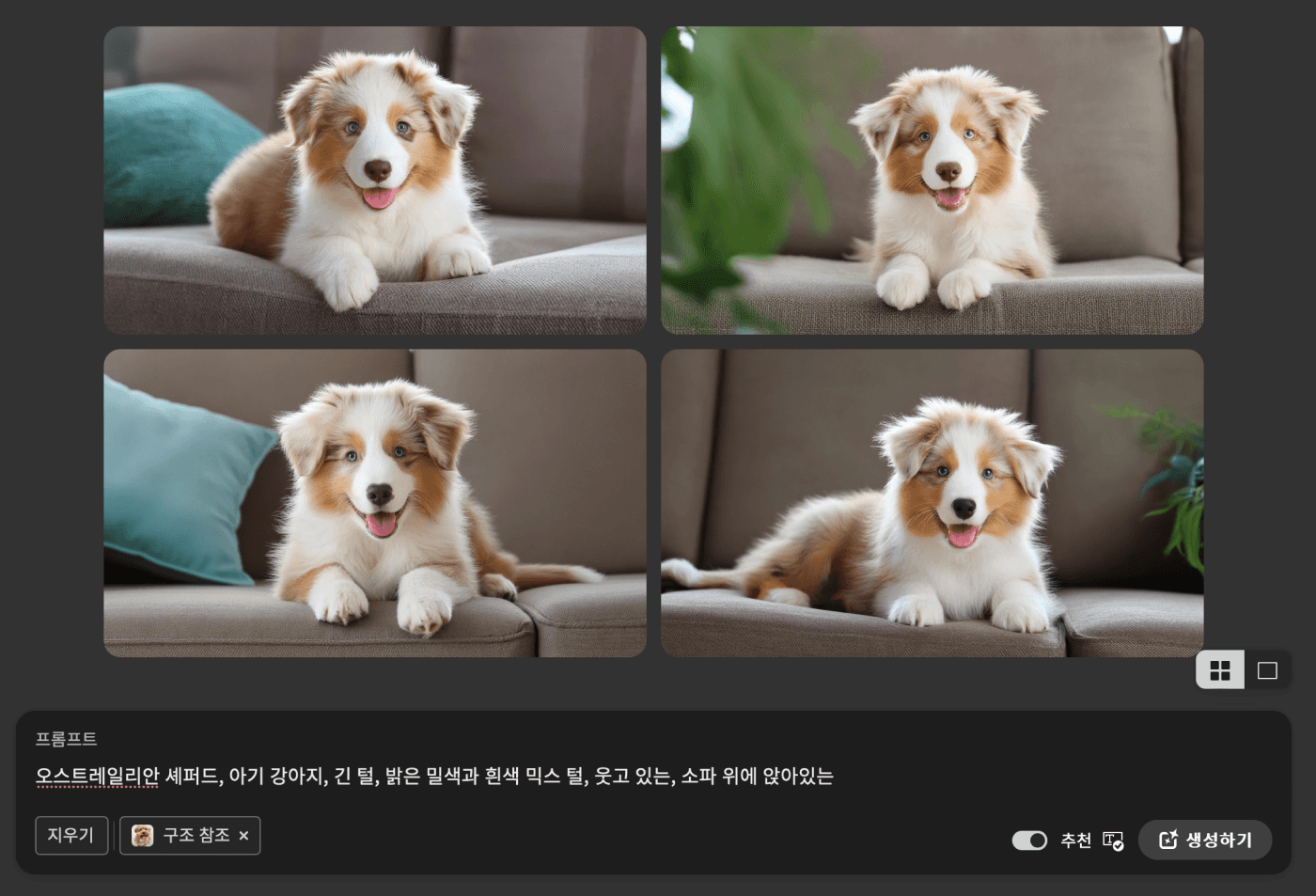
기존에 사용하던 강아지 이미지의 다양한 뷰와 표정을 찾을 수 없어 해당 이미지를 구조로 지정해 다양한 표정을 짓고 있는 강아지 이미지를 생성하고자 한다. 다만, 이전의 작업들과 다른 점은 구조에 스타일을 입히기 보다는 해당 구조의 특성만 활용하여 새로운 이미지를 뽑아내는 점이 다르다.
원본 개체 구조 : 정면 뷰, 눈을 감은 채 활짝 웃고 있는 오스트레일리안 셰퍼드 강아지, 귀와 얼굴 양 쪽의 무늬, 밀색 털
원하는 스타일 : 눈을 뜨고 있는 오스트레일리안 셰퍼드 강아지 + 원본 개체의 털결, 색, 무늬와 패턴 구조 그대로 적용
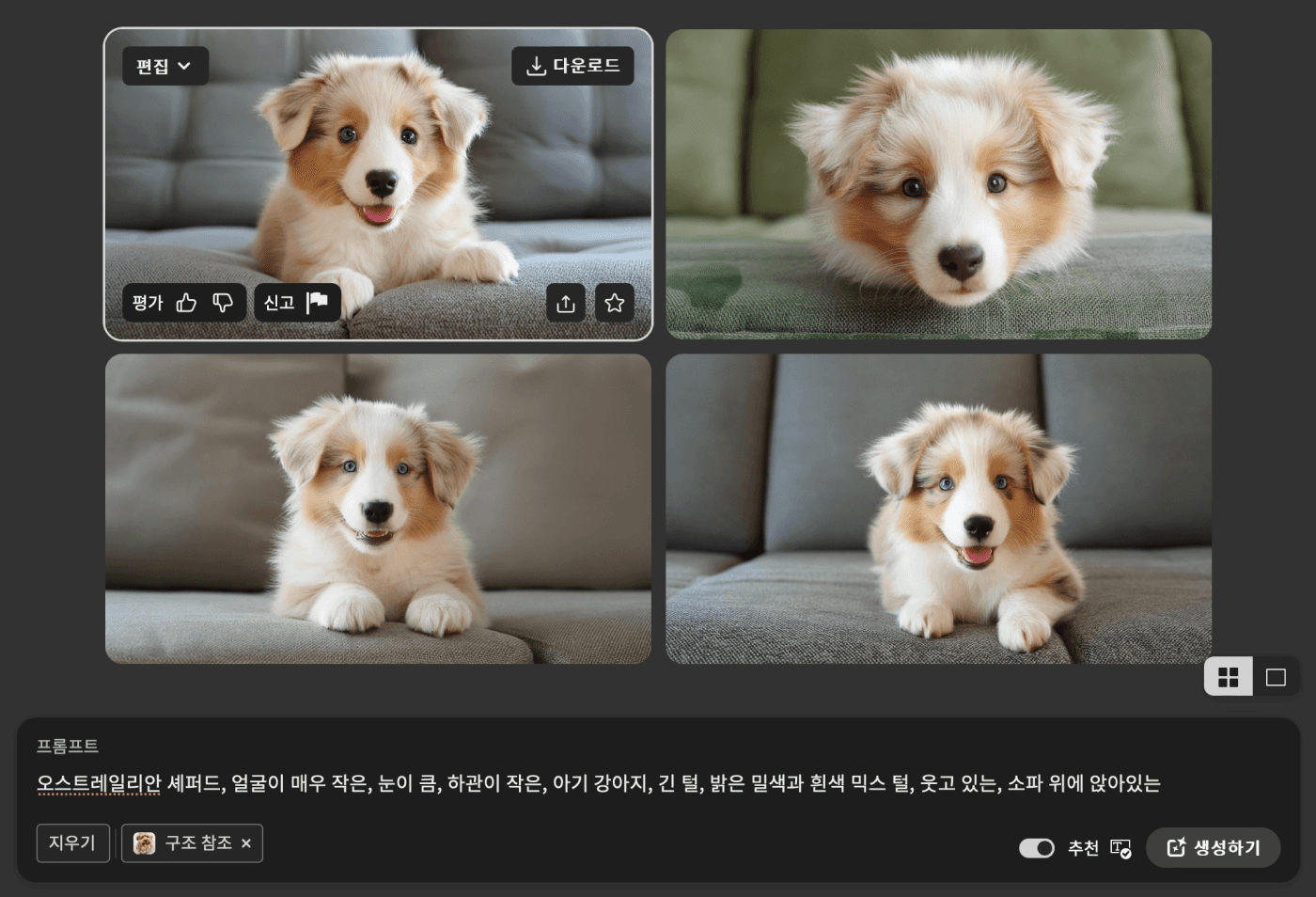
원본 개체 구조로는 원하는 뷰를 뽑아낼 수 없어서 새로운 개체로 구조를 교체했다. 추가적으로 스타일 프롬프트도 더하여 세밀한 1차 아웃풋을 뽑아내었다.
교체 된 구조 : 탑 뷰, 앉아있는 포즈
원하는 스타일 : 비교적 더 어려보이는 얼굴 형태로 재조정 하기 위한 작은 하관, 큰 눈, 눈을 뜨고 있는 오스트레일리안 셰퍼드 강아지 + 이전 원본 개체 특징


💡 얻게 된 인사이트
원하는 아웃풋의 형태를 위해 태스크를 분리하여 제작해보기.
ex) 1. 원본 개체의 특징만 반영 된 구조와 스타일로 아웃풋 제작
2. 원하는 뷰가 적용되어 있는 이미지로 구조 변경 + 1번 아웃풋 조합으로 2차 제작
2. 프롬프트로 구조 및 스타일 직접 생성
1. 원본 개체 구조 없이 직접 구조와 스타일 생성하여 아웃풋 뽑아내기
1-2의 [텍스트 이미지에 질감 적용하기 - 1단계]와 동일한 태스크로, 구조와 스타일의 경계를 허물고 자유롭게 운용함을 목적으로 두고 있다. 적절한 레퍼런스가 없다면 역으로 직접 작업하여 구조나 스타일에 적용한다. 원하는 개체가 두 가지 이상 있다면 메인으로 충분히 활용할 수 있는 개체부터 먼저 작업한다.
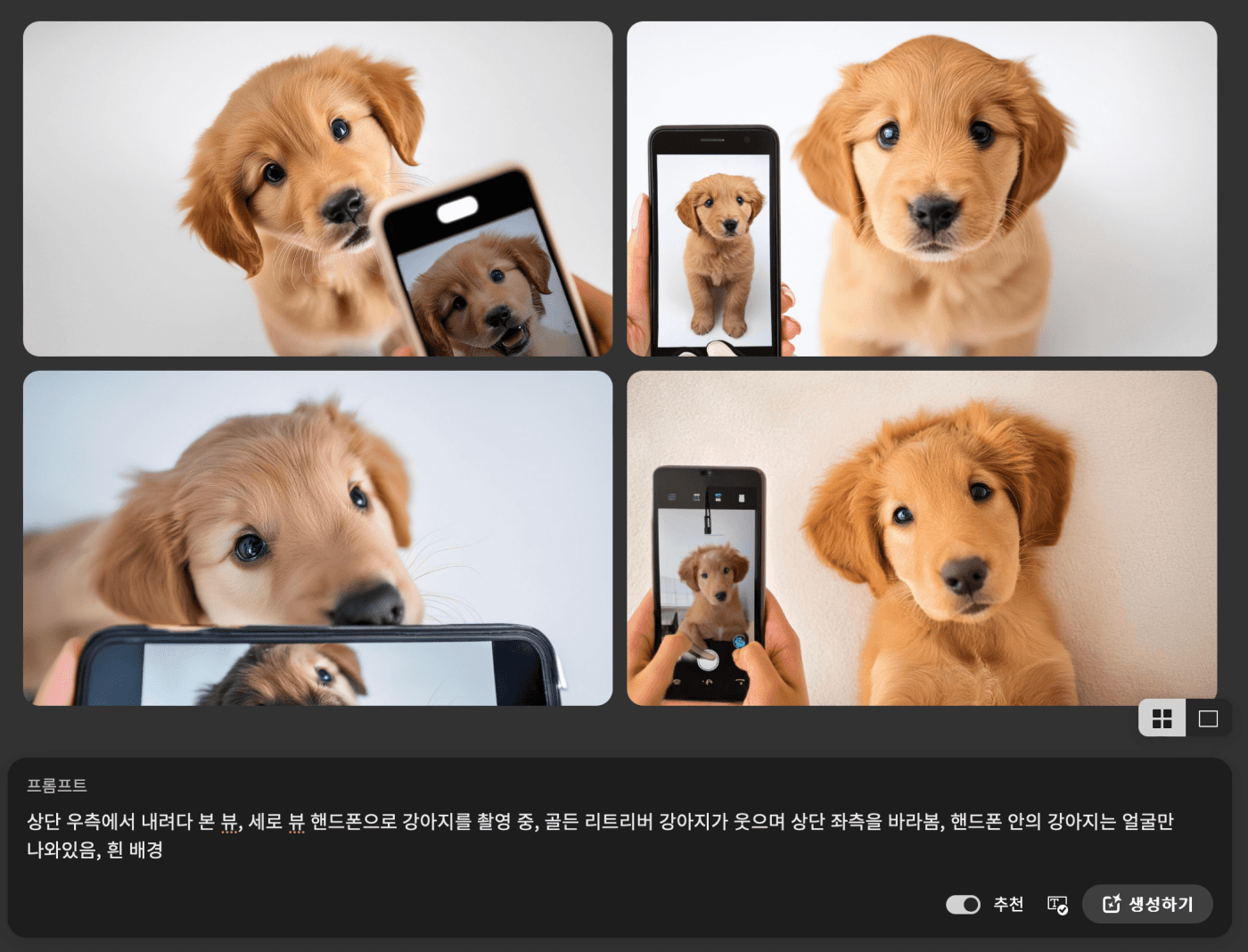
원하는 구조 및 스타일 : 상단 우측에서 내려다 본 뷰, 골든 리트리버 강아지가 웃으며 상단 우측을 바라봄
어느정도 메인 개체가 잡혔다면 부수적인 개체를 같이 작업한다.
원하는 구조 및 스타일 : 상단 우측에서 내려다 본 뷰, 골든 리트리버 강아지가 웃으며 상단 우측을 바라봄 + 핸드폰으로 강아지 촬영

💡 얻게 된 인사이트
구조와 스타일의 경계를 허물다보면 자유로운 운용이 가능하다.
적절한 레퍼런스가 없다면 레퍼런스를 제작하여 역으로 구조나 스타일로 활용해보기.
비주얼적으로 어색하지 않은지 확인 후 리터칭 필수로 진행하기.

마치며
여러 방법을 시도해보며 해당 툴이 나에게 적합한지, 얼마나 활용할 수 있는지 맛보기로 가늠해 볼 수 있어서 짧지만 뜻 깊은 시간이 되었던 것 같다.
소개 된 모든 아웃풋이 최종 산출물에 적용된 건 아니지만 시도를 통해 일부는 적용 되어 기쁘다.
개인적으로는 스타일을 먼저 제작해 본 뒤 원본 개체(사진)를 구조에 적용하고 제작해 둔 스타일을 더하여 빌드업을 하는 순으로 트레이닝을 해보시면 좋겠다.
초심자의 입장에서는 프롬프트를 적게 작성하면서도 의도와 가까워질 수 있고, 추후에는 구조와 스타일의 경계가 사라지며 빌드업 단계가 반복됨에 따라 이미지를 더 정밀하게 제작할 수 있게 되는 경험을 할 수 있을 것이다.
새로운 툴과 시도가 쏟아지는 현재, 아웃풋 생성 방식에 따라 선택과 집중을 고려해 보았으면 한다. 나에게 적절한 방식인지, 내가 기대한 수준은 어느정도인지. 생성형 이미지 제작 툴 기저에 깔려있는 근본적인 태스크를 이해하고 어떻게 가공하여 아웃풋을 활용하는가에 따라 운용도가 달라질 것이다.

